什么是网页热图?
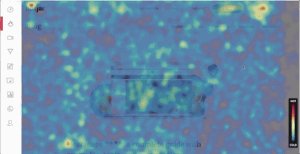
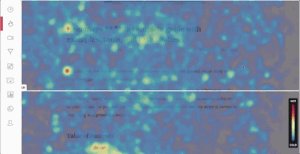
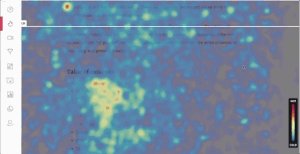
网页热图,顾名思义就是将网页以热力图的方式来呈现出访客对所在页面位置区域的热衷程度。通过访客的点击、浏览、页面停留时间等数据,热图将会以红蓝等颜色的形式来最直观的反映出访客在您网页停留时的行为数据。不同的颜色代表不同的热度,点击量少、浏览时间短的区域将会呈现一个无色或蓝绿色的状态,反之则呈现红色状态。点击量越大,停留时间越久,收集到的数据点就越密集,呈现出来的颜色就越红。就像是用上帝视角,以一个俯视的角度来看一张平铺的地图,我们能够看到各式行人行走的各种路线以及行为,包括合理路线和不合理路线。
随着科技的发展,人们和电脑、平板、手机等电子设备之间的互动越见复杂,网页热力图的可分析方式也在逐渐增加。现在的热力图可以解决分析出一些我们过去可能无法了解和分析到的一些数据。
常见的网页热图可分以下三种:
1. 点击热图
此类热图记录访客在页面点击的任何位置,包括按键、链接、图片、文字、和不可点击通过的位置等等,我们称呼之为有效点击和无效点击。有效点击包括链接点击和无链接的互动点击。无效点击指没有链接也没有可互动元素的空白区域,我们称呼之为空白点击。
这类数据可最直接的反映出访客与网页的互动行为,帮助我们分析出访客最感兴趣的元素、可能想要了解的数据以及最佳放置有效点击的位置。

2. 鼠标移动热图
此类热图记录访客鼠标或手指滑动、停留以及徘徊过的区域,这是一种记录访客行为移动轨迹的方式。我们可通过观察访客的移动轨迹来判断出他们感兴趣的信息位置以及浏览轨迹。

3. 访客滚动热图
此类热图记录访客在页面可视区域的停留时间,浏览时间越长,颜色越红。通常访客会对在自己所感兴趣的区域逗留较长的时间,我们可以以此来判断访客对区域板块的兴趣度以及他们跳出的板块区域和浏览程度。

为什么我们需要使用热图工具?
落地页的设计和体验将直接影响访客的转化,热图将会最直观的显示出落地页中的“不足”之处。
网页热图是网络数据分析师用来分析网页访客行为数据的重要工具,让您了解访客的心理活动以及他们的行为轨迹,实现数据可视化。热图中能够以集群(clustered)、线性(linear)或者对数(logarithmic)的方式呈现,以跨线程识别出数据的不平均分布。
广告数据分析师可利用热图堆积出来的颜色数据点来分析访客到达页面的意图,并了解访客是如何点击、浏览、以及他们的关注区域来快速的衡量落地页的转化率,从而去查找访客跳出的真正原因。进而调整页面布局对页面进行符合访客行为轨迹、关注点和浏览习惯的优化来减少跳出率,达到提高转化率的最佳效果。可以说热图是分析优化网页的最佳工具。
如何通过热图来分析着陆页需要优化的元素?
想要了解着陆页有哪些需要优化的元素,我们首先要知道哪些是可以测试的元素。接下来我们可以通过几个小小的例子来科普一下热图到底可以用来测试哪些参数呢?
点击测试: 访客是否点击了对的地方?
通过点击热图我们可以收集到访客的各种点击行为数据。假设您的网页点击热图呈现访客在使用网页时常点击那些不可点击的元素,那么这可能表示了访客对这个点击位置的兴趣度比较高,而他们进入着陆页看到并点击这个不可点击元素时,他们的无效点击可能会使他们产生挫败感从而离开页面。
可做优化:
当发现这种情况时我们可以做的优化就是使访客们的无效点击变成有效点击,在被常点击的位置上加上相应的有效互动来降低访客的跳出率。例如,添加带有可点击元素的链接、图片或是制作带有相应信息的弹窗(pop-up windows)。
兴趣测试: 哪些地方是访客感兴趣的?
分析访客对哪些产品或信息感兴趣是优化着陆页中至关重要的一环。点击热图、移动热图以及滚动热图所搜集到的红色信息密集点将会很好的呈现出访客所感兴趣的信息以及板块。
可做优化:
可以从热图反馈回来的数据来进行一个信息的收集以及位置的调整优化。这类测试也可以以一个调查问卷的形式出现,例子一,BYO曾经为某个教育机构制作的活动着陆页中添加了三个课程的按键,访客可自行点击最感兴趣的课程,从热图上我们可以最直接的了解到那个课程对于访客的吸引力最高。例子二,在页面添加不可点击的假按键来测试出访客最感兴趣的商品或服务。

互动测试: 访客真正想要的是什么?和网页的互动如何?
访客和网页的交互也是导致最后转化的重要因素,交互测试是一个判断网页吸引力的方式。从热图中我们可以看出访客们和网页的互动率高低。大部分进入页面的访客会在短时间内去寻找自己想要看到的内容,如果内容位置不够醒目吸睛,这可能会导致他们快速跳出。如果访客们和网页没有进行任何互动或过少的互动,那我们就可以分析出网页的内容没有达到一个吸引访客的效果,这个时候我们就要对可互动的元素进行优化。
可做优化:
可针对低点击和低互动的区域做优化,可按照热图反馈回来的数据对位置和内容进行重新的排版和调整来增加互动率。
内容测试: 网站是否缺少了某些关键信息内容?内容是否达到访客心理预期?
内容测试可以通过热图来发现网页是否达到访客心理预期,其中包括页面是否含有访客想要看到的信息以及信息活动内容是否达到预期。假设网页内容足够醒目,访客可在第一时间看到页面的全部内容并仔细阅读。我们可以通过热图来发现访客是否浏览整个页面,通过移动热图,我们可以看到访客是否浏览了全部信息,如是快速浏览至页面底部后跳出,那么我们可能能够判断出页面缺少他们想要看的内容。另一种情况就是浏览了活动内容信息,却没能够吸引住他们。举例,BYO曾经为一家手机电话公司做过着陆页,在进行一段时间的广告投放后我们我们从热图中发现访客在手机优惠计划区域徘徊许久,但是下方的资讯按键却是点击率不高,我们就能从中发现访客对公司所提供的计划不感兴趣,没有达到他们的心理预期从而没有转化。
可做优化:
如是网页缺少信息,我们可在访客即将离开的时候设置一个弹框来询问搜集访客跳出的原因并补全信息。如是内容本身没有吸引到访客,那就可根据访客的回馈信息对此做出相应的调整。
分心测试: 是否有其他不相关的元素内容吸引了访客的注意力,从而导致转化率变低?
很多时候我们看到了访客的流量进入到了页面却没有一个很好的转化率,这个时候点击热图和鼠标移动热图就可以很好呈现访客的行为轨迹,从而分析出他们是因为什么原因而跳出。其中一个因素就是访客在进入页面后的注意力被页面内的其他信息所吸引,从而忘记自己本来进入页面的目的,导致没能转化成功。最常见的状况就是很多客户在设计着陆页的时候觉得放置越多的信息越好,但是页面内放置太多和转化无关的信息时反而容易导致访客分心,这就是我们为什么不建议客户在自己的着陆页上添加太多额外信息的原因。
可做优化:
可尝试删除掉无关信息,增加页面内容的吸引力来降低跳出率,提高转化效果。

板块测试:网站上的哪些模块让访客留了下来?访客是否下滑浏览到了网页下面的所有内容?
页面的首屏是访客的第一印象,首屏需要吸引访客有继续下拉浏览的欲望。通过热图所反映的红色区域,我们可以看出访客在哪个板块停留的时间最长,从而判断出访客最感兴趣的板块。热图还可以反映出页面的长度是否太长,是否能吸引访客下拉到最底部看完全部的信息内容。
可做优化:
针对访客的回馈信息,结合两个数据可进行一个版位的调整优化,简化首屏内容,放置关键信息,留住访客继续下拉浏览页面。
经过测试后进行的优化是否都是正确的?如果错误怎么办?
测试后出来的优化结论只是提供了一种优化的可能性,通常的情况是根据原版和优化版再进行一个AB测试来进行一段时间效果对比,最后再通过热图对比来验证推测结果。
以上引用图片均来自BYO Media & hotjar
下篇内容:数据可视化之市面上的热图工具有哪些?
如果您想要了解更多信息,点击预约。